ThinkPHP3.2.3进行模糊查询
一个条件的时候,可以直接运用以下方法:
$map['miaoshu'] =array('like','%'.$sp.'%');
$result=M('shangpin')->where($map)->select();多个查询条件的时候,
$map['spname | miaoshu'] =array('like','%'.$sp.'%');
$result=M('shangpin')->where($map)->select();一个条件的时候,可以直接运用以下方法:
$map['miaoshu'] =array('like','%'.$sp.'%');
$result=M('shangpin')->where($map)->select();多个查询条件的时候,
$map['spname | miaoshu'] =array('like','%'.$sp.'%');
$result=M('shangpin')->where($map)->select();HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言”。是用来描述网页的一种语言。
所谓超文本,因为它可以加入图片、声音、动画、多媒体等内容,不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。
注意: 体会 文本 标签 语言 几个词语
总结: HTML 作用就是用标记标签来描述网页,把网页内容在浏览器中展示出来。
用文字来描述网页标签
<HTML>
<head>
<title></title>
</head>
<body>
</body>
</HTML>在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 <HTML>、<head>、<body>都是HTML骨架结构标签。所谓标签就是放在“< >” 标签符中表示某个功能的编码命令,也称为HTML标签或 HTML元素
1.双标签
<标签名> 内容 </标签名>该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“</标签名>” 表示该标签的作用结束,一般称为“结束标签(end tag)”。和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
比如 <body>我是文字 </body>2.单标签
<标签名 />单标签也称空标签,是指用一个标签符号即可完整地描述某个功能的标签。
比如 <br />标签的相互关系就分为两种:
嵌套关系
<head> <title> </title> </head>并列关系
<head></head>
<body></body>倡议: 如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位。如果是并列关系,最好上下对齐。
## 文档类型<!DOCTYPE>
<!DOCTYPE> 标签位于文档的最前面,用于向浏览器说明当前文档使用哪种 HTML 或 XHTML 标准规范,必需在开头处使用<!DOCTYPE>标签为所有的XHTML文档指定XHTML版本和类型,只有这样浏览器才能按指定的文档类型进行解析。
注意: 一些老网站可能用的还是老版本的文档类型比如 XHTML之类的,但是我们学的是HTML5,而且HTML5的文档类型兼容很好(向下兼容的原则),所以大家放心的使用HTML5的文档类型就好了。
<meta charset="UTF-8" />记住一点,以后我们统统使用UTF-8 字符集, 这样就避免出现字符集不统一而引起乱码的情况了。
白话: 所谓标签语义化,就是指标签的含义。
核心:合适的地方给一个最为合理的标签。
语义是否良好: 当我们去掉CSS之后,网页结构依然组织有序,并且有良好的可读性。
白话,一眼看去,就知道那个是重点,结构是什么,知道每块的内容是干啥的。
遵循的原则:先确定语义的HTML ,再选合适的CSS。
首先 HTML和CSS是两种完全不同的语言,我们学的是结构,就只写HTML标签,认识标签就可以了。 不会再给结构标签指定样式了。
HTML标签有很多,这里我们学习最为常用的,后面有些较少用的,我们可以查下手册就可以了。
排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。
单词缩写: head 头部. 标题 title 文档标题
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
<h1>、<h2>、<h3>、<h4>、<h5>和<h6>
标题标签语义: 作为标题使用,并且依据重要性递减,一个页面最好只出现一个<h1>有助于SEO优化。 h1 标签因为重要,尽量少用,不要动不动就向你扔了一个h1。 一般h1 都是给logo使用,或者页面中最重要标题信息。
其基本语法格式如下:
<hn> 标题文本 </hn>单词缩写: paragraph 段落 [ˈpærəgræf] 无须记这个单词
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是
<p> 文本内容 </p>是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
单词缩写: horizontal 横线 [ˌhɔrəˈzɑntl] 同上
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,
<hr />是单标签在网页中显示默认样式的水平线。
单词缩写: break 打断 ,换行
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
<br/>这时如果还像在word中直接敲回车键换行就不起作用了。
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
| 标签 | 显示效果 |
|---|---|
<b></b>和<strong></strong> | 加粗(推荐使用strong) |
<i></i>和<em></em> | 斜体(推荐使用em) |
<s></s>和<del></del> | 删除线(推荐使用del) |
<u></u>和<ins></ins> | 下划线(推荐使用ins) |
b i s u 只有使用 没有 强调的意思 strong em del ins 语义更强烈.
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>在上面的语法中,
1.标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
3.任何标签的属性都有默认值,省略该属性则取默认值。
采取 键值对 的格式 key="value" 的格式
比如:
<hr width="400" />属性 是 宽度
值 是 400
提倡: 尽量不使用 样式属性。
单词缩写: image 图像
HTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签以及和他相关的属性。其基本语法格式如下:
该语法中s r c属性用于指定图像文件的路径和文件名,他是img标签的必需属性。
<img src="图像URL" />| 属性 | 属性值 | 描述 |
|---|---|---|
| src | URL | 图像的路径 |
| alt | 文本 | 图像不能现实的时候的替换的文字 |
| title | 文本 | 鼠标悬停的时候显示的内容 |
| width | 像素(XHTML不支持%页面的百分比) | 设置图像的宽度 |
| height | 像素(XHTML不支持%页面的百分比) | 设置图像的高度 |
| border | 数字 | 设置图像的宽度 |
单词缩写: anchor 的缩写 [ˈæŋkə(r)] 。基本解释 锚, 铁锚 的
在HTML中创建超链接非常简单,只需用标签环绕需要被链接的对象即可,其基本语法格式如下:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 Hypertext Reference的缩写。意思是超文本引用
target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。
注意:
1.外部链接 需要添加 http:// www.baidu.com
2.内部链接 直接链接内部页面名称即可 比如 < a href="index.html"> 首页
3.如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
4.不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
1.使用“a href=”#id名>“链接文本"</a>创建链接文本(被点击的)
<a href="#two">
2.使用相应的id名标注跳转目标的位置。
<h3 id="two">第2集</h3> base 可以设置整体链接的打开状态
base 写到
之间把所有的连接 都默认添加 target="_blank"
<base target="blank" />在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。其基本语法格式如下:
<!-- 注释语句 --> 注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
实际工作中,通常新建一个文件夹专门用于存放图像文件,这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。
根目录 当前目录
路径可以分为: 相对路径和绝对路径
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的
“D:\web\img\logo.gif”,或完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”。
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>注意:
1. <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
2. <li>与</li>之间相当于一个容器,可以容纳所有元素。
3. 无序列表会带有自己样式属性,放下那个样式,一会让CSS来!有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>所有特性基本与ul 一致。
但是实际工作中, 较少用 ol
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>在HTML网页中,要想创建表格,就需要使用表格相关的标签。创建表格的基本语法格式如下:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>在上面的语法中包含三对HTML标签,分别为 <table></table>、<tr></tr>、<td></td>,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释
1.table用于定义一个表格。
2.tr 用于定义表格中的一行,必须嵌套在 table标签中,在 table中包含几对 tr,就有几行表格。
3.td /td:用于定义表格中的单元格,必须嵌套在
注意:
| 属性名 | 含义 | 常见的属性值 |
|---|---|---|
| border | 设置表格的边框 | 像素值 |
| cellspacing | 设置单元格与单元格边框之间的空白距离 | 像素值(默认是2像素) |
| cellspadding | 设置单元格内容与单元格边框之间的空白间距 | 像素值(默认是1像素) |
| width | 设置表格的宽度 | 像素值 |
| height | 设置表格的高度 | 像素值 |
| align | 设置表格在网页中的水平对齐方式 | left、center、right |
表头一般位于表格的第日发出一行或第一列,其文本加粗居中,如下图所示,即为设置了表头的表格。设置表头非常简单,只需用表头标签<th></th>替代相应的单元格标签<td></td>即可。
在使用表格进行布局时,可以将表格划分为头部、主体和页脚(页脚因为有兼容性问题,我们不在赘述),具体 如下所示::用于定义表格的头部。必须位于
表格的标题: caption
定义和用法
caption 元素定义表格标题。
<table>
<caption>我是表格标题</caption>
</table>caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
跨行合并:rowspan 跨列合并:colspan
合并单元格的思想:
将多个内容合并的时候,就会有多余的东西,把它删除。 例如 把 3个 td 合并成一个, 那就多余了2个,需要删除。
公式: 删除的个数 = 合并的个数 - 1
合并的顺序 先上 先左
表格不要纠结于外观,那是CSS 的作用。
表格的学习要求: 能手写表格结构,并且能合并单元格。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。
表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
在上面的语法中,<input />标签为单标签,type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。除了type属性之外,<input />标签还可以定义很多其他的属性,其常用属性如下表所示。
| 属性 | 属性值 | 描述 |
|---|---|---|
| type | text | 单行文本输入框 |
| password | 密码输入框 | |
| radio | 单选按钮 | |
| checkbox | 复选框 | |
| button | 普通按钮 | |
| submit | 提交按钮 | |
| reset | 重置按钮 | |
| image | 图形形式的提交按钮 | |
| file | 文件域 | |
| name | 由用户自定义 | 控件的名称 |
| value | 由用户自定义 | input控件中的默认文本值 |
| size | 正整数 | input控件在页面中的显示宽度 |
| checked | checked | 定义选择控件被选中的项 |
| maxlength | 正整数 | 控件允许输入的最多字符数 |
label 标签为 input 元素定义标注(标签)。
作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
如何绑定元素呢?
for 属性规定 label 与哪个表单元素绑定。
<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male">如果需要输入大量的信息,就需要用到<textarea></textarea>标签。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>使用select控件定义下拉菜单的基本语法格式如下
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>注意:
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>常用属性:
注意: 每个表单都应该有自己表单域。
微信小程序的生命周期就是一个小程序从创建到销毁的整个过程。
在app.js的文件中,定义了一些生命周期的方法,是针对全局来使用的。
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
})onLaunch 生命周期函数--监听小程序初始化 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)。onShow 生命周期函数--监听小程序显示 当小程序启动,或从后台进入前台显示,会触发 onShow。onHide 生命周期函数--监听小程序隐藏 当小程序从前台进入后台,会触发 onHide。onError 错误监听函数--当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息。
在pages的页面的js文件中,仅对当前页面有效:
Page({
onLoad: function () {
console.log('onLoad')
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
}
})onLoad 生命周期函数--监听页面加载。onReady 生命周期函数--监听页面初次渲染完成。onShow 生命周期函数--监听页面显示。onHide 生命周期函数--监听页面隐藏。onUnload 生命周期函数--监听页面卸载。
打开小程序后会依次执行onLoad,onReady和onShow方法,
前后台切换会分别执行onHide和onShow方法,
当小程序页面销毁时会执行 onUnload方法。
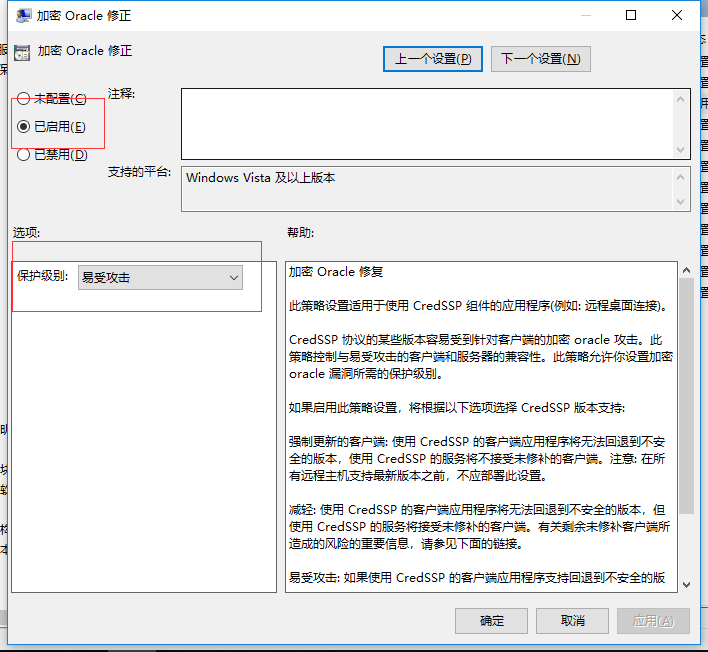
小编在登录远程桌面的时候一直显示由于CredSSP加密Oracle修正 
的警告,连接不上。最终通过以下办法解决了
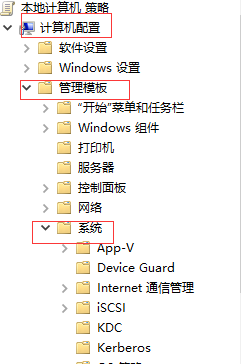
gpedit.msc,点击确定。




小编也是刚接触微信小程序,对于一些常见的视图建议大家参考手册就好啦,小编在这里整理了一下常见的细节。
大家都知道wxml文件都是现实内容的,对于传值过来的数据微信小程序采用的是双大括号来进行数据的绑定的,绑定的数据来源于js文件中的data数据。
wxml
<text>{{ test }}</text>js
data:{
text : "这里是内容",
btnText : "这是按钮的内容",
show : false,
news : ['aaa','bbb','ccc','ddd']
}按钮的点击事件
xml
<button type="primary" bindtap="btnClick"> {{btnText}} </button> btnClick : function (){
console.log("按钮被点击了")
var isShow = this.data.show;
console.log("isShow:"+isShow)
var newsdata = this.data.news;
newsdata.shift()
this.setData({text:"这是一个新的内容...",show:!isShow,news:newsdata})
}渲染标签
if....else....
<view wx:if="{{show}}" >{{text}} 1 </view>
<view wx:else >{{text}} 2 </view>for
<view wx:for="{{news}}" wx:for-item="itemx" wx:for-index="ix">
{{ix}} - {{itemx}}
</view>模板导入
include
<include src="../templates/header" />import
<import src="../templates/footer" />
<template is="footer2" data="{{text:'导入设置的内容...'}}" /><template name="footer1">
这是底部内容1 - {{text}}
</template>
<template name="footer2">
这是底部内容2 - {{text}}
</template>include在导入的时候直接把内容加入到了文件中,import在导入的时候需要使用is来进行选择,而且可以传递数据。
npm i vue -S将vue安装为运行依赖;npm i vue-loader vue-template-compiler -D将解析转换vue的包安装为开发依赖;npm i style-loader css-loader -D将解析转换CSS的包安装为开发依赖,因为.vue文件中会写CSS样式;在webpack.config.js中,添加如下module规则
module: {
rules: [
{ test: /\.css$/, use: ['style-loader', 'css-loader'] },
{ test: /\.vue$/, use: 'vue-loader' }
]
}创建App.js组件页面
<template>
<!-- 注意:在 .vue 的组件中,template 中必须有且只有唯一的根元素进行包裹,一般都用 div 当作唯一的根元素 -->
<div>
<h1>这是APP组件 - {{msg}}</h1>
<h3>我是h3</h3>
</div>
</template>
<script>
// 注意:在 .vue 的组件中,通过 script 标签来定义组件的行为,需要使用 ES6 中提供的 export default 方式,导出一个vue实例对象
export default {
data() {
return {
msg: 'OK'
}
}
}
</script>
<style scoped>
h1 {
color: red;
}
</style>6.创建main.js入口文件
// 导入 Vue 组件
import Vue from 'vue'
// 导入 App组件
import App from './components/App.vue'
// 创建一个 Vue 实例,使用 render 函数,渲染指定的组件
var vm = new Vue({
el: '#app',
render: c => c(App)
});在webpack.config.js中添加resolve属性:
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
}导入路由模块:
import VueRouter from 'vue-router'安装路由模块:
Vue.use(VueRouter);导入需要展示的组件:
import login from './components/account/login.vue'
import register from './components/account/register.vue'创建路由对象:
var router = new VueRouter({
routes: [
{ path: '/', redirect: '/login' },
{ path: '/login', component: login },
{ path: '/register', component: register }
]
});将路由对象,挂载到 Vue 实例上:
var vm = new Vue({
el: '#app',
// render: c => { return c(App) }
render(c) {
return c(App);
},
router // 将路由对象,挂载到 Vue 实例上
});改造App.vue组件,在 template 中,添加router-link和router-view:
<router-link to="/login">登录</router-link>
<router-link to="/register">注册</router-link>
<router-view></router-view>
scoped仅在当前组件,或者子组件中有效
<style scoped>
div {
color: red;
}
</style> import VueRouter from 'vue-router'
// 导入 Account 组件
import account from './main/Account.vue'
import goodslist from './main/GoodsList.vue'
// 导入Account的两个子组件
import login from './subcom/login.vue'
import register from './subcom/register.vue'
// 3. 创建路由对象
var router = new VueRouter({
routes: [
// account goodslist
{
path: '/account',
component: account,
children: [
{ path: 'login', component: login },
{ path: 'register', component: register }
]
},
{ path: '/goodslist', component: goodslist }
]
})
// 把路由对象暴露出去
export default router安装loader
npm i style-loader css-loader -D修改webpack.config.js这个配置文件:
module: { // 用来配置第三方loader模块的
rules: [ // 文件的匹配规则
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }//处理css文件的规则
]
}安装loader
npm i less-loader less -D修改webpack.config.js这个配置文件
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] }注意:有时候使用npm i node-sass -D装不上,这时候,就必须使用 cnpm i node-sass -D
安装loader
npm i sass-loader node-sass -D修改webpack.config.js这个配置文件
{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] }安装loader
npm i url-loader file-loader -D修改webpack.config.js这个配置文件
{ test: /\.(png|jpg|gif)$/, use: 'url-loader' },
{ test: /\.(ttf|eot|svg|woff|woff2)$/, use: 'url-loader' }可以通过limit指定进行base64编码的图片大小;只有小于指定字节(byte)的图片才会进行base64编码,并且设置图片是否被重命名。
{ test: /\.(jpg|png|gif|bmp|jpeg)$/, use: 'url-loader?limit=7631&name=[hash:8]-[name].[ext]' }npm i babel-core babel-loader babel-plugin-transform-runtime -D安装babel的相关loader包.npm i babel-preset-es2015 babel-preset-stage-0 -D安装babel转换的语法.在webpack.config.js中添加相关loader模块,其中需要注意的是,一定要把node_modules文件夹添加到排除项:
{ test: /\.js$/, use: 'babel-loader', exclude: /node_modules/ }在项目根目录中添加.babelrc文件,并修改这个配置文件如下:
{
"presets":["es2015", "stage-0"],
"plugins":["transform-runtime"]
}注意:如果要通过路径的形式,去引入 node_modules 中相关的文件,可以直接省略 路径前面的 node_modules 这一层目录,直接写 包的名称,然后后面跟上具体的文件路径,不写 node_modules 这一层目录 ,默认 就会去 node_modules 中查找。
webpack 能够处理 JS 文件的互相依赖关系;webpack 能够处理JS的兼容问题,把高级的、浏览器不是别的语法,转为低级的,浏览器能正常识别的语法
npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令。npm i webpack -D安装到项目依赖中。方式一:命令打包
webpack [要打包的文件的路径以及文件名] -o [打包后的文件路径以及文件名] 这是webpack4.1之后的打包命令。
webpack [要打包的文件的路径以及文件名] [打包后的文件路径以及文件名] 这是webpack4.1之前的打包命令。
方式二:配置文件
webpack.config.js由于运行webpack命令的时候,webpack需要指定入口文件和输出文件的路径,所以,我们需要在webpack.config.js中配置这两个路径:
// 导入处理路径的模块
var path = require('path');
// 导出一个配置对象,将来webpack在启动的时候,会默认来查找webpack.config.js,并读取这个文件中导出的配置对象,来进行打包处理
module.exports = {
entry: path.resolve(__dirname, 'src/js/main.js'), // 项目入口文件
output: { // 配置输出选项
path: path.resolve(__dirname, 'dist'), // 配置输出的路径
filename: 'bundle.js' // 配置输出的文件名
}
}此时只需要执行webpack命令就可以打包了。
此时webpack做了以下几步:
webpack.config.js 的配置文件;webpack打包的命令,比较麻烦,所以使用webpack-dev-server来实现代码实时打包编译,当修改代码之后,会自动进行打包构建。cnpm i webpack-dev-server -D安装到开发依赖webpack-dev-server来进行打包,发现报错,此时需要借助于package.json文件中的指令,来进行运行webpack-dev-server命令,在scripts节点下新增"dev": "webpack-dev-server"指令,发现可以进行实时打包,但是dist目录下并没有生成bundle.js文件,这是因为webpack-dev-server将打包好的文件放在了内存中。如果在运行此命令的时候显示webpack-dev-server不是内部或外部命令就对webpack-dev-server进行全局安装npm i webpack-dev-server -g。这个时候访问webpack-dev-server可以使用--contentBase src指令来修改dev指令,指定启动的根目录,端口号,热更新等:
"dev": "webpack-dev-server --open --port 3000 --contentBase src --hot"使用 webpack-dev-server 这个工具,来实现自动打包编译的功能的总结:
npm i webpack-dev-server -D 把这个工具安装到项目的本地开发依赖;webpack 命令的用法,完全一样; webpack-dev-server , 所以,无法把它当作 脚本命令,在powershell 终端中直接运行;(只有那些 安装到 全局 -g 的工具,才能在 终端中正常执行)由于使用--contentBase指令的过程比较繁琐,需要指定启动的目录,同时还需要修改index.html中script标签的src属性,所以推荐大家使用html-webpack-plugin插件配置启动页面.
npm i html-webpack-plugin -D安装到开发依赖。修改webpack.config.js配置文件如下:
// 导入处理路径的模块
var path = require('path');
// 导入自动生成HTMl文件的插件
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: path.resolve(__dirname, 'src/js/main.js'), // 项目入口文件
output: { // 配置输出选项
path: path.resolve(__dirname, 'dist'), // 配置输出的路径
filename: 'bundle.js' // 配置输出的文件名
},
plugins:[ // 添加plugins节点配置插件
new htmlWebpackPlugin({
template:path.resolve(__dirname, 'src/index.html'),//模板路径
filename:'index.html'//自动生成的HTML文件的名称
})
]
}修改package.json中script节点中的dev指令如下:
"dev": "webpack-dev-server"方式一:
修改package.json的script节点如下,其中--open表示自动打开浏览器,--port 3000表示打开的端口号为3000,--hot表示启用浏览器热更新:
"dev": "webpack-dev-server --hot --port 3000 --open"方式二:
修改webpack.config.js文件,新增devServer节点如下:
devServer:{
hot:true,
open:true,
port:4321
}在头部引入webpack模块
var webpack = require('webpack');在plugins节点下新增: new webpack.HotModuleReplacementPlugin()
plugins: [ // 配置插件的节点
new webpack.HotModuleReplacementPlugin(), // new 一个热更新的 模块对象, 这是 启用热更新的第 3 步
new htmlWebpackPlugin({ // 创建一个 在内存中 生成 HTML 页面的插件
template: path.join(__dirname, './src/index.html'), // 指定 模板页面,将来会根据指定的页面路径,去生成内存中的 页面
filename: 'index.html' // 指定生成的页面的名称
})
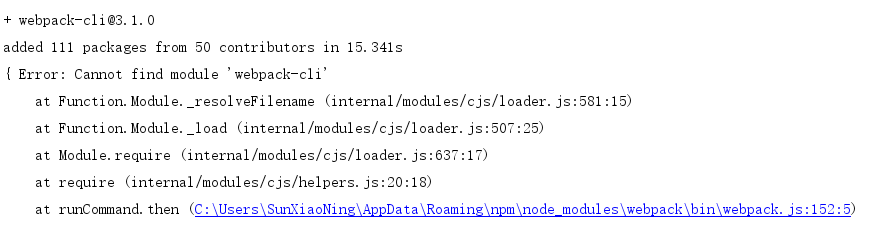
]全局安装 webpack-cli: npm install webpack-cli -g
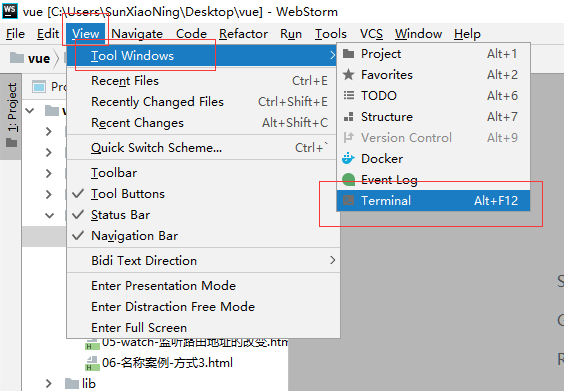
快捷键:Alt+F12
如果快捷键被占用也可以采用手动方式:View -> Tools Window -> Terminal