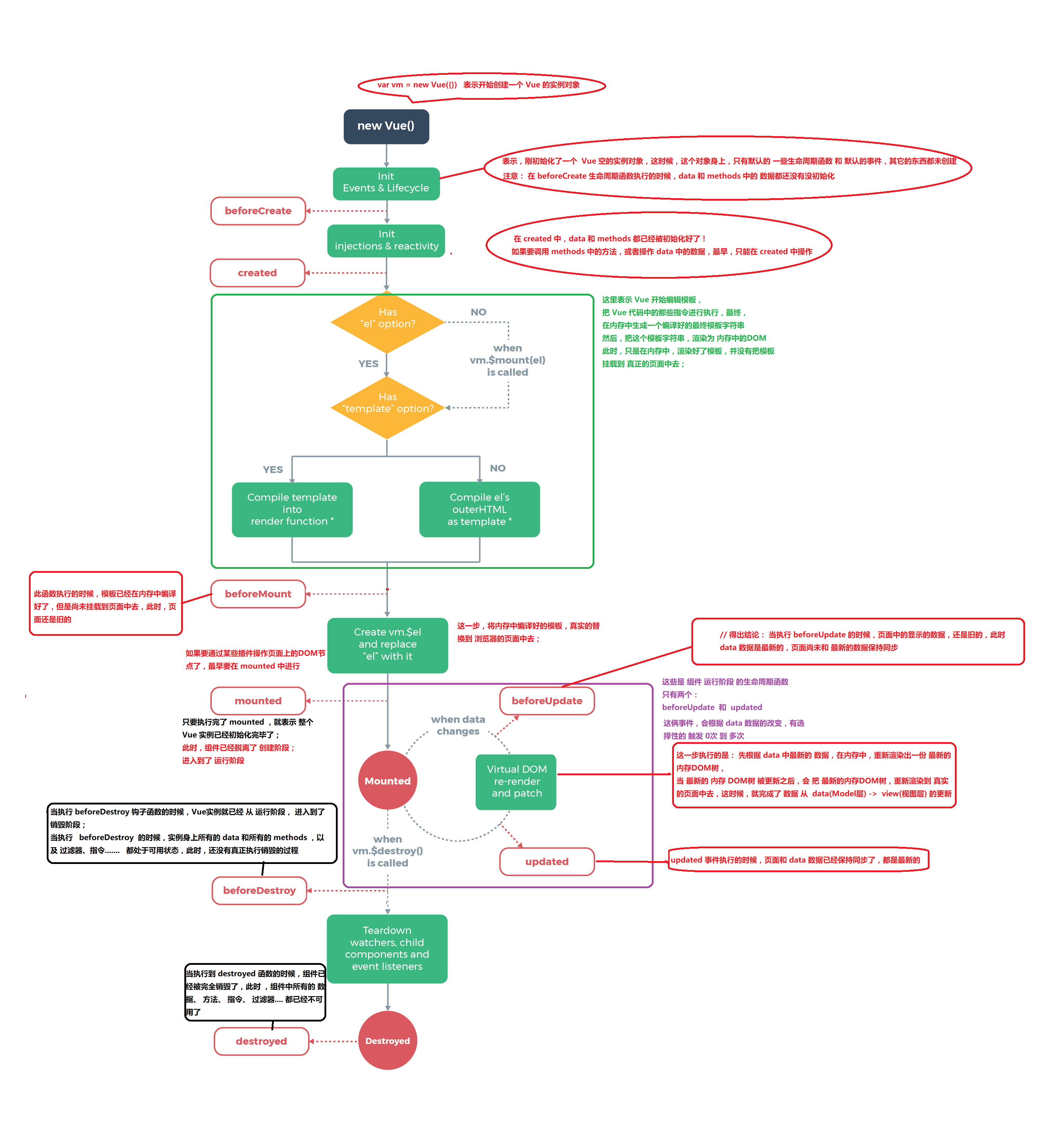
Vue生命周期
函数详解:
创建期间的生命周期函数
beforeCreate()表示的是实例创建之前就会调用改方法,在执行此函数的时候,data和methods中的数据还没有初始化。created()在执行此方法的时候,data和methods中的数据已经初始化,所以,这里是最早可以调用methods里面的方法,和处理data中的数据的地方。beforeMount()此时模板已经在内存中编辑完成了,但是还没有渲染到页面中。此时页面中的元素还没有真正的替换过来吗,还只是模板中的字符串。mounted()内存中的模板已经挂载到了页面中了。用户已经可以看到渲染好的页面了。 mounted 是 实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,此时,如果没有其它操作的话,这个实例在内存中就不会在改变了。
运行期间的生命周期函数
beforeUpdate()在执行此方法的时候,页面中的数据还没有发生改变,但是data中的数据已经发生了改变。updated()页面中的数据和data中的数据全部是最新的了。
销毁期间的生命周期函数:
- beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
- destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。