hexo+github搭建自己的博客
最近想整理一下自己的学习笔记,所以就利用hexo+github又搭建自己的一个博客,在这里分享一下自己的搭建过程。
前期准备:
- 软件:git, nodejs;
- giehub账号(可以立即注册一个);
- 域名(也可以没有);
开始搭建: - 先创建一个文件夹(blog),作为网站的根目录;
- 安装:打开命令行,执行命令:
npm i -g hexo; 初始化:在该文件夹内打开命令行,执行命令:
npm init;命令执行结束后,你就会发现文件夹内出现了很多文件:
文件夹及文件的作用- node_modules:程序运行所需要的依赖包;
- public:因为程序生成的是静态页免,所以这里面是存放生成的页面的;
- scaffolds:这里面存放的是生成文章等的模板,可以通过命令生成模板;
- source:用命令生成的各种文章存放在这里;
- themes:这里面存放的就是主题文件;
- _config.yml:这个是整个网站的配置文件;
- db.json:source解析所得到的;
- package.json:项目所需模块项目的配置信息;
- package-lock.json 项目所需模块项目的配置信息.
配置github
- 配置github:请查看考:
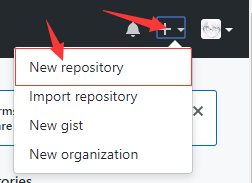
[git的使用——git的配置][1] - 打开github,点击右上角的‘+’,再点击‘New repository’
如图所示:
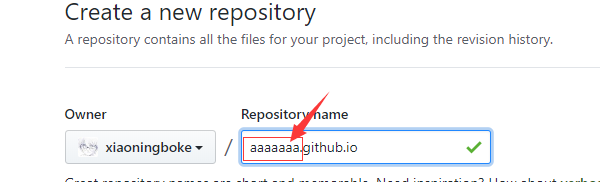
- 创建一个repo,名称为
aaaaaaa.github.io, 其中aaaaaaa是你的github名称,一定按照这个规律,
如图所示:

配置hexo
- 打开_config.yml这个文件
修改以下内容:
deploy: type: git repo: https://github.com/xiaoningboke/xiaoningboke.github.io branch: master在项目根目录打来命令行,以此执行以下命令:
hexo clean hexo generate hexo server然后打开:localhost:40000
你就可以看到你的博客了。
部署到github服务器- 首先执行命令:
npm install hexo-deployer-git --save; 安装成功后,再以此执行如下命令:(每次上传代码都是这样),在最后一个命令执行的过程中会需要输入github的账号密码:
弹出如下界面:
hexo clean hexo generate hexo deploy通过访问:你的github地址就可以访问你的博客了:
https://github.com/xiaoningboke/xiaoningboke.github.io
解析到自己域名:
如果是不喜欢github这个域名,可以用自己的域名进行解析,小编就解析到了http://java.sunxiaoning.com了,在解析的时候选择CNAME,填入你的github的这个域名就可以了。