CSS中文本元素
属性
font-size文字大小。Font-weight文字粗细,值从100-900,也可以使用:normal(400)默认值;定义标准的字符。bold(700)定义粗体字符。bolder定义更粗的字符;lighter定义更细的字符。(建议使用数字)Font-family文本的字体。值得形式:中文名称;英文名称;unicode 编码。Font-style值:normal默认值;italic斜体。line-height行高。
注意:谷歌不支持12px以下字体。
附录一:文本属性连写
font: font-style font-weight font-size/line-height font-family;注意:font:后边写的是属性的值一定按照书写顺序;文本属性连写文字大小和字体为必写项。
附录二:查看字体的unicode 编码
第一步:打开浏览器的调试模式
快捷键:F12
也可以点击鼠标右键,选择审查元素(不同的浏览器可能不同)
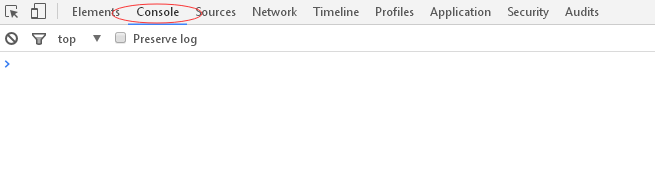
第二步:选择console
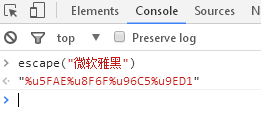
第三步:输入escape("字体名称") 
注意:一定是在英文状态下
第四步:把%u换成/