CSS3中的2D转换以及3D转换
2D转换
转换是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、变形、缩放,甚至支持矩阵方式,配合即将学习的过渡和动画知识,可以取代大量之前只能靠Flash才可以实现的效果。在css3 当中,通过transform(变形) 来实现2d 或者3d 转换,其中2d 有,缩放,移动,旋转。
- 缩放
scale(x, y)可以对元素进行水平和垂直方向的缩放,x、y的取值可为小数,不可为负值; 移动
translate(x, y)可以改变元素的位置,x、y可为负值;x 在水平方向移动。y 在垂直方向移动。- 移动位置相当于自身原来位置
- 除了可以像素值,也可以是百分比,相对于自身的宽度或高度
旋转
rotate(deg)可以对元素进行旋转,正值为顺时针,负值为逆时针;- 当元素旋转以后,坐标轴也跟着发生的转变
- 调整顺序可以解决,把旋转放到最后
- 倾斜
skew(deg, deg)可以使元素按一定的角度进行倾斜,可为负值,第二个参数不写默认为0。 矩阵
matrix()把所有的2D转换组合到一起,需要6个参数.
我们可以同时使用多个转换,其格式为:transform: translate() rotate() scale() ...等,其顺序会影响转换的效果。3D转换
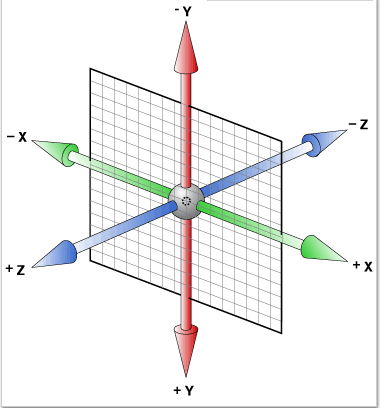
首先需要知道3D转换之后的坐标系。

- 绕X轴旋转, 3D转换-旋转
rotateX - 绕Y轴旋转, 3D转换-旋转
rotateY - 绕Z轴旋转, 3D转换-旋转
rotateZ - 在X轴移动, 3D转换-移动
translateX - 在Y轴移动, 3D转换-移动
translateY - 在Z2轴移动,6 3D转换-移动
translateZ
透视(perspective)
电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。
注:并非任何情况下需要透视效果,根据开发需要进行设置。perspective有两种写法
- 作为一个属性,设置给父元素,作用于所有3D转换的子元素。
- 作为transform属性的一个值,做用于元素自身。
3D呈现(transform-style)
设置内嵌的元素在 3D 空间如何呈现,这些子元素必须为转换原素。flat:所有子元素在 2D 平面呈现。preserve-3d:保留3D空间。
3D转换-透视transform-style。
3D元素构建是指某个图形是由多个元素构成的,可以给这些元素的父元素设置transform-style: preserve-3d来使其变成一个真正的3D图形。
backface-visibility设置元素背面是否可见。