CSS3中的伸缩布局
CSS3引入的布局模式Flexbox布局,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
首先我们先理解几个概念:
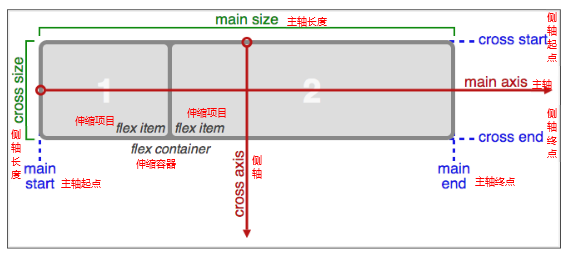
主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向。
侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的。
方向:默认主轴从左向右,侧轴默认从上到下。
注意:主轴和侧轴并不是固定不变的,通过flex-direction可以互换。
通过下图我们来深入理解(图片来源于网络)
1、必要元素:
- 指定一个盒子为伸缩盒子
display: flex。 - 设置属性来调整此盒的子元素的布局方式,例如:
flex-direction。 - 明确主侧轴及方向。
- 可互换主侧轴,也可改变方向。
2、属性详解 调整主轴方向(默认为水平方向)
flex-direction,该属性通过定义flex容器的主轴方向来决定felx子项在flex容器中的位置。row水平方向(从左向右)`- reverse-row` 反转(从右向左)
column垂直方向(从上向下)reverse-column反转列(从下向上)
justify-content设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。flex-start起点对齐flex-end终点对齐center中间对齐space-around环绕space-between两端对齐
flex控制子项目的缩放比例,不指定flex 属性,则不参与分配。align-items设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。flex-start起点对齐flex-end终点对齐center中间对齐Strethc拉伸。
order可以进行排序
附录:flex-wrapflex-wrap 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。
注意:如果元素不是弹性盒对象的元素,则 flex-wrap 属性不起作用。
语法:flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
属性:
| 值 | 描述 |
|---|---|
| nowrap | 默认值。规定灵活的项目不拆行或不拆列。 |
| wrap | 规定灵活的项目在必要的时候拆行或拆列。 |
| wrap-reverse | 规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。 |
| initial | 设置该属性为它的默认值。 |
| inherit | 从父元素继承该属性。 |