Vue中的动画
类名过渡
在进入/离开的过渡中,总共有6个累进行切换。
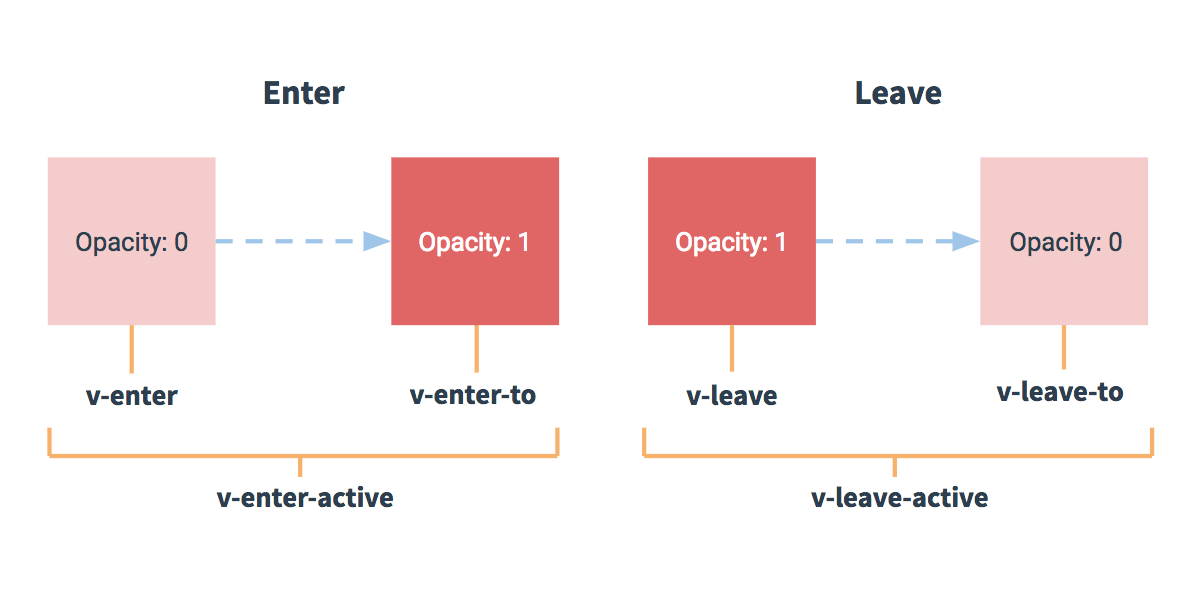
v-enter:进入之前,元素的起始状态,此时还没有开始进入.这是一个时间点v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。即:入场动画的时间段.v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。即:是动画离开之后,离开的终止状态,此时,元素动画已经结束了(这是一个时间点)v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。这是一个时间点.v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
示例图:
对于这些在过渡中切换的类名来说,如果你使用一个没有名字的 <transition>,则 v- 是这些类名的默认前缀。如果你使用了 <transition name="my-transition">,那么 v-enter 会替换为 my-transition-enter。也可以<transition name="my">修改前缀名字。
.v-move 和 .v-leave-active 配合使用,能够实现列表后续的元素,渐渐地漂上来的效果
注意:
- 在实现列表过渡的时候,如果需要过渡的元素,是通过 v-for 循环渲染出来的,不能使用
transition包裹,需要使用transition-group.
如果要为v-for循环创建的元素设置动画,必须为每一个 元素 设置:key属性. - 给
ransition-group添加appear属性,实现页面刚展示出来时候,入场时候的效果. - 通过 为
transition-group元素,设置tag属性,指定transition-group渲染为指定的元素,如果不指定tag属性,默认,渲染为span标签 示例:
<transition-group appear tag="ul"> <li v-for="(item, i) in list" :key="item.id" @click="del(i)"> {{item.id}} --- {{item.name}} </li> </transition-group>
使用第三方CSS动画库
导入动画类库:
<link rel="stylesheet" type="text/css" href="./lib/animate.css">2.定义 transition 及属性:
<transition enter-active-class="fadeInRight" leave-active-class="fadeOutRight" :duration="{ enter: 500, leave: 800 }"> <div class="animated" v-show="isshow">动画哦</div> </transition>使用 :duration="毫秒值" 来统一设置 入场 和 离场 时候的动画时长.
:duration="{ enter: 200, leave: 400 }" 来分别设置 入场的时长 和 离场的时长使用钩子函数
定义 transition 组件以及三个钩子函数
动画钩子函数的第一个参数:el,表示 要执行动画的那个DOM元素,是个原生的 JS DOM对象<div id="app"> <input type="button" value="切换动画" @click="isshow = !isshow"> <transition @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter"> <div v-if="isshow" class="show">OK</div> </transition> </div>- beforeEnter 表示动画入场之前,此时,动画尚未开始,可以 在 beforeEnter 中,设置元素开始动画之前的起始样式.
- enter 表示动画 开始之后的样式,这里,可以设置小球完成动画之后的,结束状态.
- 动画完成之后,会调用 afterEnter
定义三个 methods 钩子方法:
methods: { beforeEnter(el) { // 动画进入之前的回调 el.style.transform = 'translateX(500px)'; }, enter(el, done) { // 动画进入完成时候的回调 // 这句话,没有实际的作用,但是,如果不写,出不来动画效果; // 可以认为 el.offsetWidth 会强制动画刷新 el.offsetWidth; el.style.transform = 'translateX(0px)'; //这里的 done, 起始就是 afterEnter 这个函数,也就是说:done 是 afterEnter 函数的引用 done(); }, afterEnter(el) { // 动画进入完成之后的回调 this.isshow = !this.isshow; } }定义动画过渡时长和样式
.show{ transition: all 0.4s ease; }
v-for的列表过渡
定义过渡样式
<style> .list-enter, .list-leave-to { opacity: 0; transform: translateY(10px); } .list-enter-active, .list-leave-active { transition: all 0.3s ease; } </style>定义DOM结构,其中,需要使用 transition-group 组件把v-for循环的列表包裹起来:
<div id="app"> <input type="text" v-model="txt" @keyup.enter="add"> <transition-group tag="ul" name="list"> <li v-for="(item, i) in list" :key="i">{{item}}</li> </transition-group> </div>定义 VM中的结构
var vm = new Vue({ el: '#app', data: { txt: '', list: [1, 2, 3, 4] }, methods: { add() { this.list.push(this.txt); this.txt = ''; } } });